C#으로 되어있는 것은 만들었었는데 JavaScript로 되어있는 것은 따로 없어서 작성 하게 되었습니다.
strRandomChar에서 문자 혹은 숫자만 걷어낸다면 숫자난수 , 문자난수를 구현 할 수 있습니다.
function _getRandomValue(Length){
let result = '';
let counter = 0;
const strRandomChar = 'qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM0123456789';
const strRandomCharLength = strRandomChar.length;
while (counter < Length) {
result += strRandomChar.charAt(Math.floor(Math.random() * strRandomCharLength));
counter += 1;
}
return result;
}'IT > JS + Jquery' 카테고리의 다른 글
| [JavaScript] Replace를 사용한 비밀번호 유효성 (0) | 2024.06.10 |
|---|---|
| [JavaScript] AES256 암호화 복호화 (0) | 2024.03.12 |
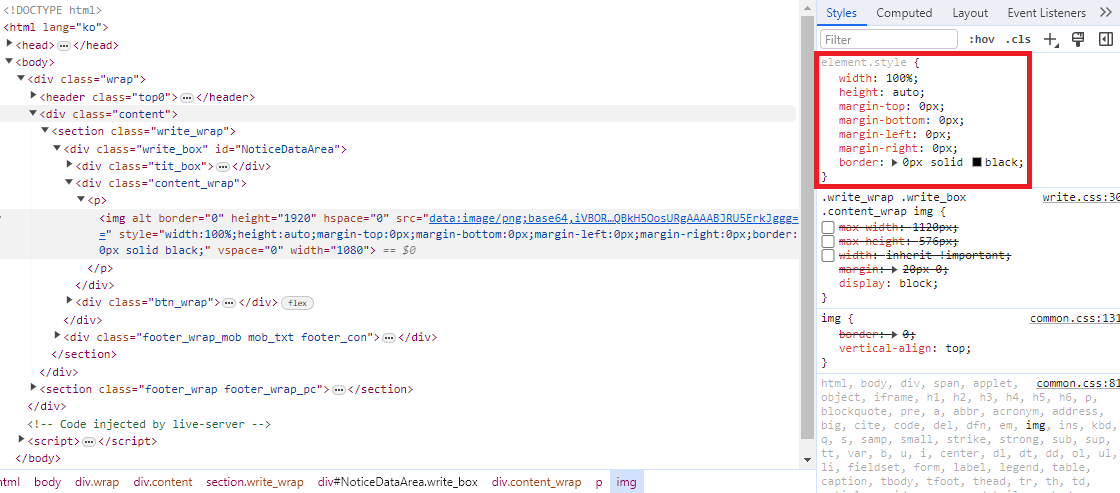
| [JavaScript] Ckeditor 4 base64image 이미지 반응형 처리 (0) | 2024.01.28 |
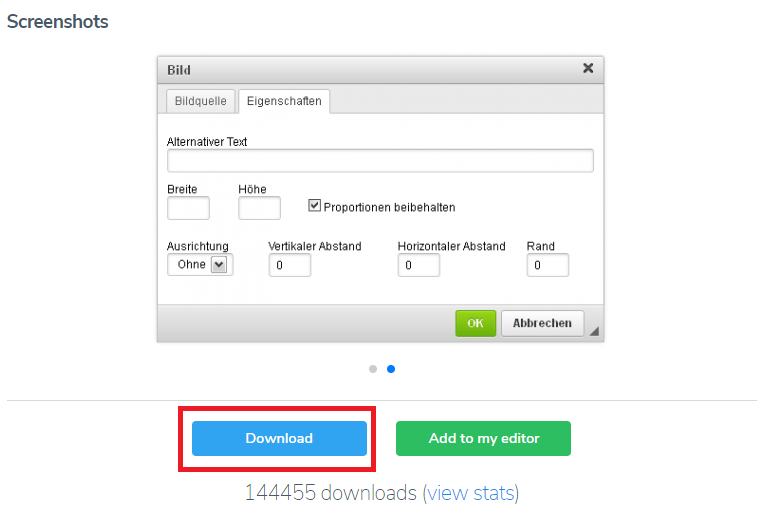
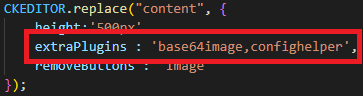
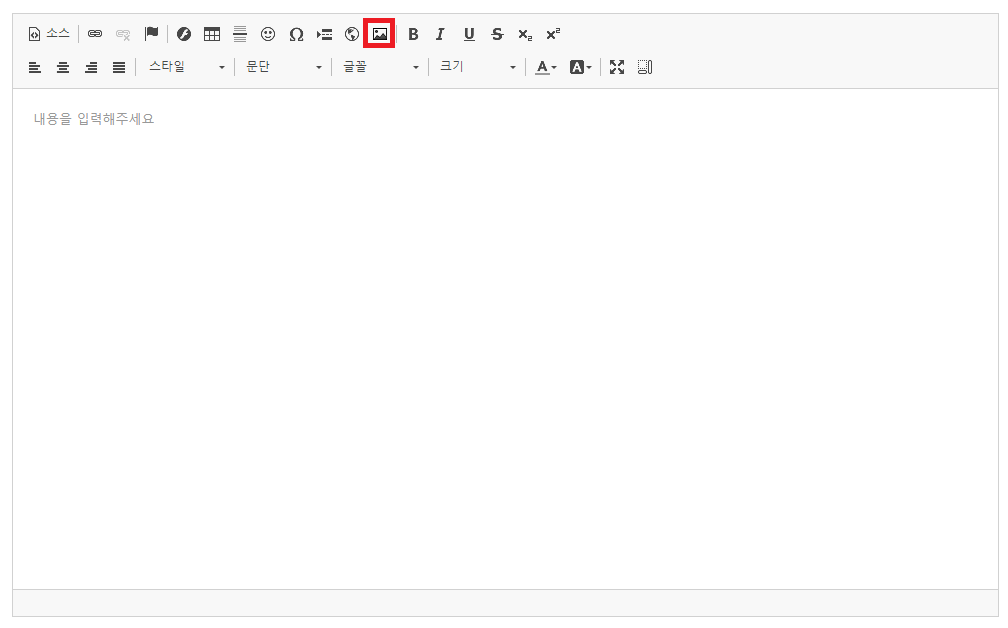
| [JavaScript] Ckeditor 4 base64image plugin 적용 (0) | 2024.01.28 |
| [JavaScript] 페이징 Paging (0) | 2024.01.16 |