반응형
전에 ckeditor에서 base64image를 plugin 추가 하는 방법에 대해서 알아 봤습니다.
https://1061025.tistory.com/200
[JavaScript] Ckeditor 4 base64image plugin 적용
Ckeditor 4를 사용 시 이미지를 적용하는 방법이 2가지가 있습니다. 가본으로 백단에 이미지를 filebrowserUploadUrl를 통하여 서버 단에서서 업로들 하는 방법 base64image를 사용하여 이미지를 등록 하는
1061025.tistory.com
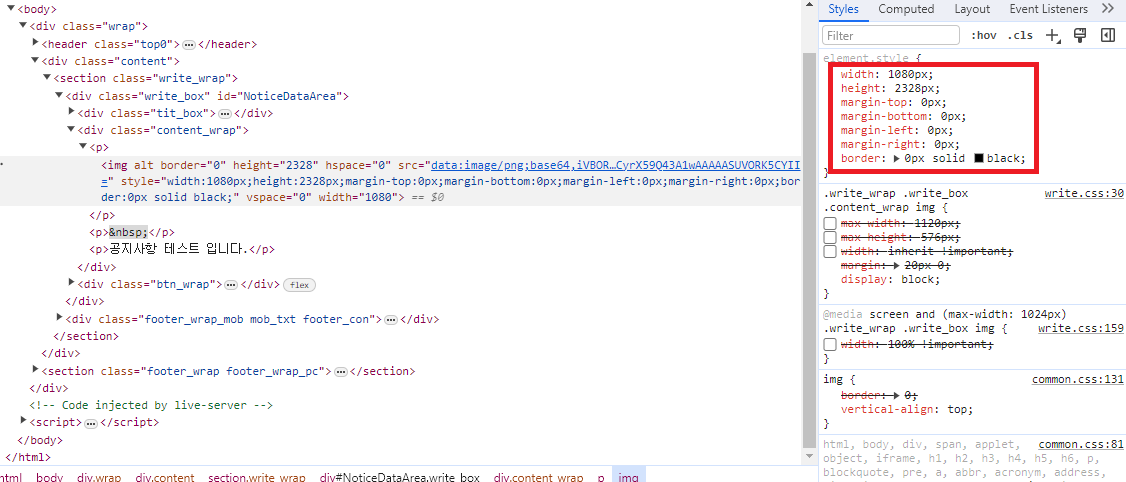
다만 이대로 그냥 사용한다면, 큰 사이즈의 이미지를 추가했을 때 이미지의 가로 , 세로 크기에 따라서 들어가기 때문에
pc에서 및 모바일에서 완전 깨지게 됩니다.

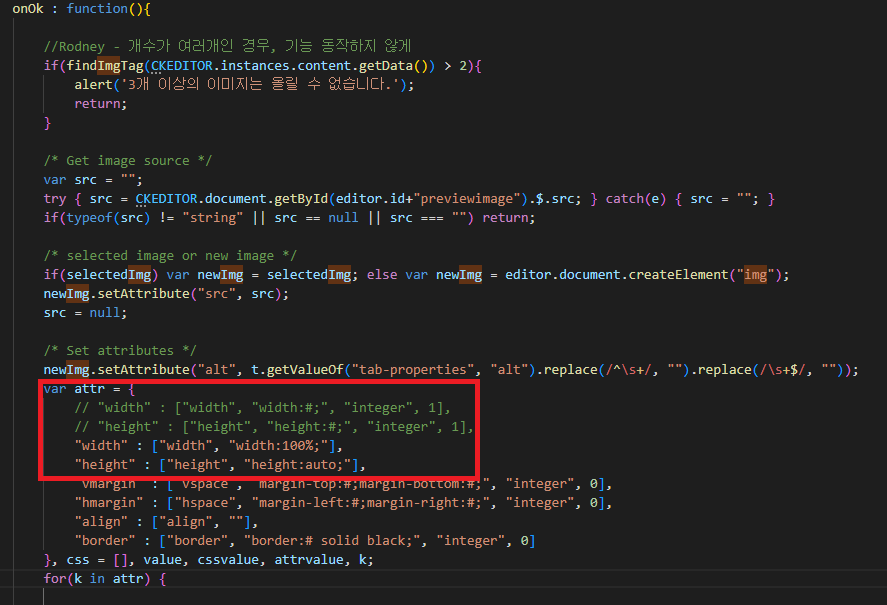
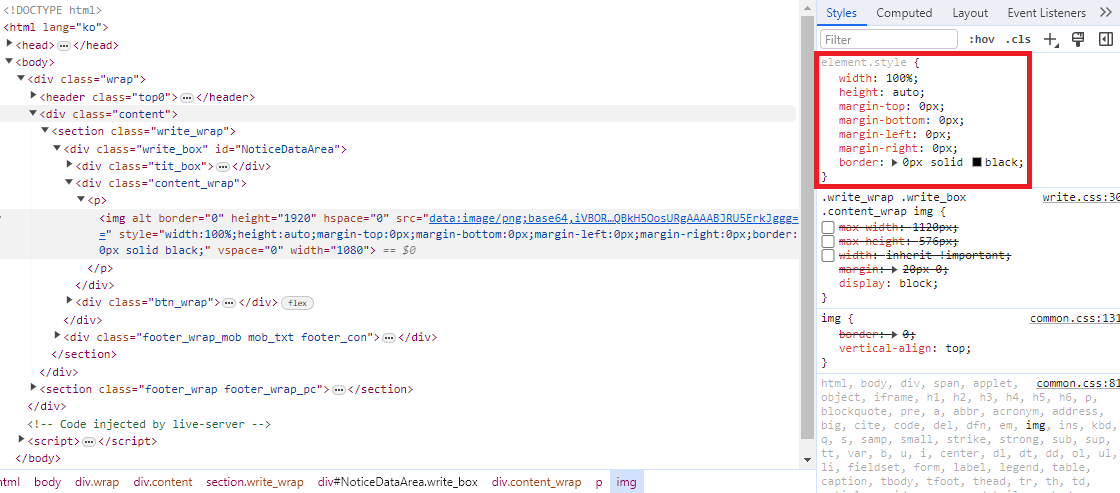
그래서 아래와 같이 width:100% , height: auto 처리를 해주어야 하는데 이런 경우에는 아래와 같이 플러그인을 변경 해주어야지만 반응형 처리를 할 수 있습니다.

이렇게 했을 경우 반응형 처리를 가능하게끔 수정 할 수 있기 때문에 고정값으로 표기가 되지 않습니다.

반응형을 고려하여 ckeditor base64image를 사용하려는 모든이들에게 도움이 되었으면 좋겠습니다 :D
'IT > JS + Jquery' 카테고리의 다른 글
| [JavaScript] 숫자 + 영문자 난수 만들기 (0) | 2024.04.12 |
|---|---|
| [JavaScript] AES256 암호화 복호화 (0) | 2024.03.12 |
| [JavaScript] Ckeditor 4 base64image plugin 적용 (0) | 2024.01.28 |
| [JavaScript] 페이징 Paging (0) | 2024.01.16 |
| [JavaScript] input file 태그에 파일명만 넣기 (0) | 2024.01.15 |