반응형
WebPack에서 그냥 실행 했을 경우에는 개발자 도구 시 소스가 깨져서 보이는 경우가 있다.
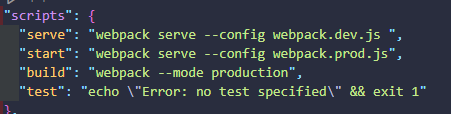
개발 시에는 개발자 도구를 통하여 디버깅을 할 수도 있기 때문에 webpack 세팅을 2개로 나눠서 하는 경우가 좋다.


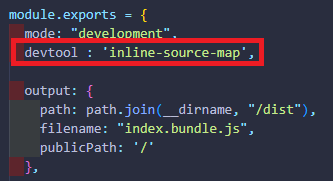
2개로 나눠서 아래와 같이 개발 실행 시에는 개발자 도구에서 볼 수 있게 세팅을 해주면 된다.

devtool : 'inline-source-map',
'IT > Webpack' 카테고리의 다른 글
| [Webpack] scss 를 사용하기 위한 세팅 (0) | 2024.02.19 |
|---|---|
| [Webpack] 이미지 추가를 위한 config 설정 (0) | 2024.01.29 |