Ckeditor 4를 사용 시 이미지를 적용하는 방법이 2가지가 있습니다.
가본으로 백단에 이미지를 filebrowserUploadUrl를 통하여 서버 단에서서 업로들 하는 방법
base64image를 사용하여 이미지를 등록 하는 방법입니다.
Ckeditor 5에서는 기본적으로 base64image를 사용 할 수 있는 것으로 알고 있지만 저 같은 경우는 무료 에디터를 상용으로 사용해야 됐기 때문에 plugin을 적용 해야 됐습니다.
ckeditor의 plugin은 아래 링크에서 다운 받을 수 있습니다.
https://ckeditor.com/cke4/addons/plugins/all
Plugins
Hundreds of features. Create content using multiple features available in CKEditor 4 thanks to its plugin-based architecture.
ckeditor.com
base64image의 경우 아래 링크에서 받을 수 있습니다.
https://ckeditor.com/cke4/addon/base64image
Base64 Image
Adds images from local client as base64 string into the source without server side processing. You can also add external image urls into the source. Installation 1. Download the plugin from http://github.com/nmmf/base64image 2.
ckeditor.com

plugin 같은 경우는 ckeditor에 plugin 폴더가 따로 있습니다.
방금 다운로드 한 base64image 폴더를 이름 변경하여 적용 하여주세요

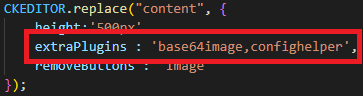
적용 후 CkEditor에 확장 플러그인을 아래와 같이 호출하여 적용 할 수 있습니다.

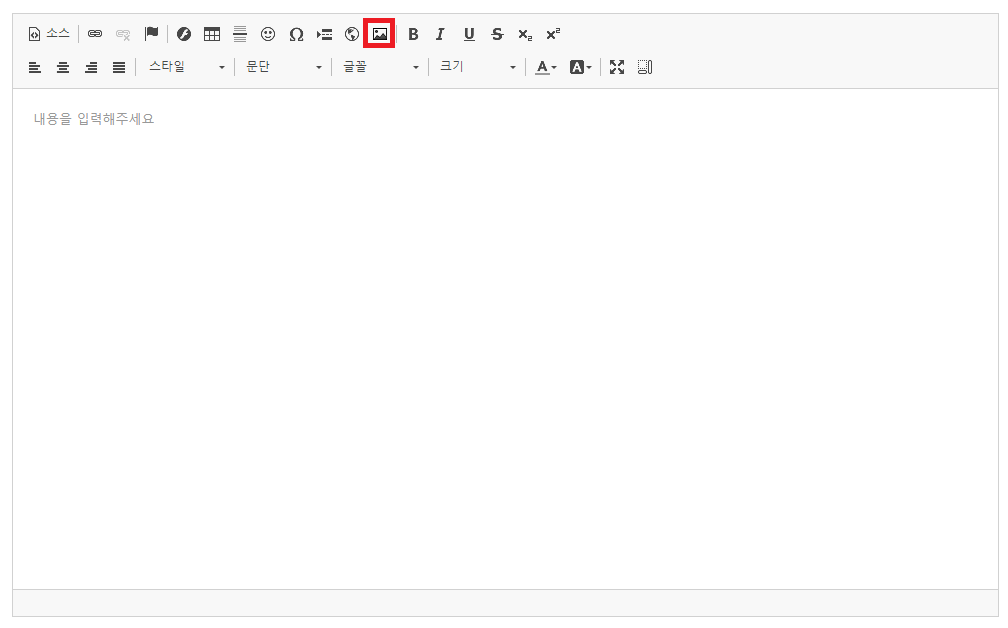
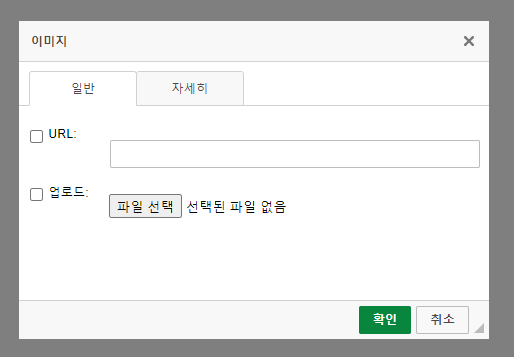
아래와 같이 ckeditor에 그림이 저장 되는 것을 확인 할 수 있습니다.


다음은 base64image를 넣었을 때 PC와 모바일의 반응형 작업은 어떻게 해야되는 지 알아보겠습니다.
'IT > JS + Jquery' 카테고리의 다른 글
| [JavaScript] AES256 암호화 복호화 (0) | 2024.03.12 |
|---|---|
| [JavaScript] Ckeditor 4 base64image 이미지 반응형 처리 (0) | 2024.01.28 |
| [JavaScript] 페이징 Paging (0) | 2024.01.16 |
| [JavaScript] input file 태그에 파일명만 넣기 (0) | 2024.01.15 |
| [JavaScript] 16진수 color 코드를 RGB코드로 변경 함수 (0) | 2023.09.05 |