반응형
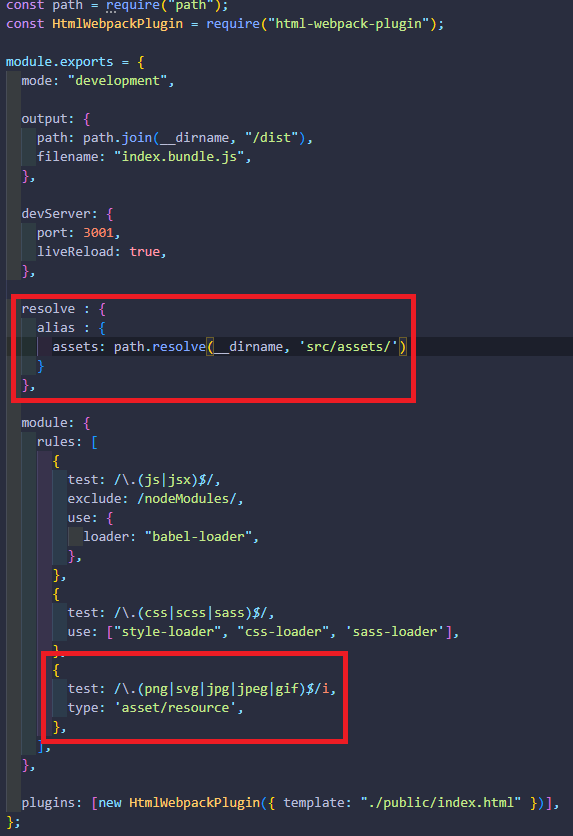
Webpack을 사용하여 이미지를 경로에 넣으려면 webpack.config.js를 수정하지 않으면 넣기가 어렵습니다.
아래와 같이 2가지를 추가해주고 소스 상에서는 alias로 되어있는 부분으로 이미지를 가져와서 사용하면 됩니다.

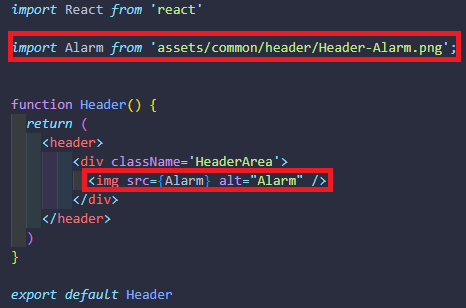
아래는 사용 하는 방법 입니다.

'IT > Webpack' 카테고리의 다른 글
| [WebPack] Debug 크롬 개발자 도구 Setting (0) | 2024.02.19 |
|---|---|
| [Webpack] scss 를 사용하기 위한 세팅 (0) | 2024.02.19 |
