반응형
메인 페이지에서 스크롤을 이동 시 on을 붙혀주게 끔 아래와 같이 세팅 하였다.
window.addEventListener('scroll', () => {
if (Scrolled >= Pos - base) {
Youtube_Wrap.current.classList.add('on');
}
});
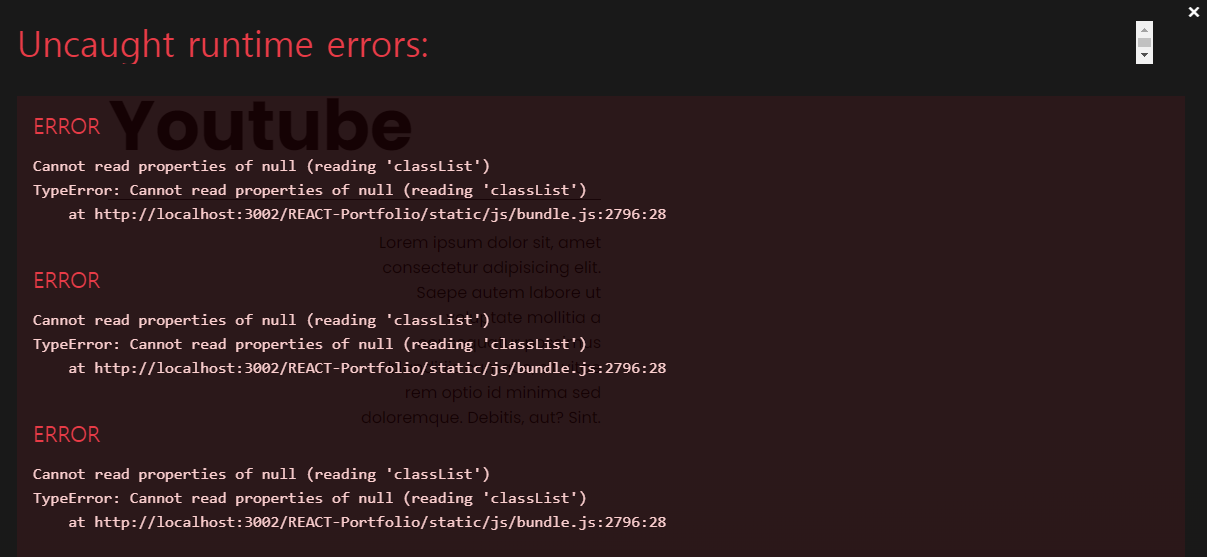
기능을 정상적으로 작동 하였지만, 서브페이지르 이동 하여 스크롤을 했을 때 아래와 같이 문제가 발생 하였다.

원인을 찾아보니 메인 페이지의 스크롤이 서브페이지 까지 영향을 받게 되어서 문제가 발생 하였던 것이였다.
그리하여 아래와 같이 useEffect를 사용하여 Mount 될때 사용하고 아니할 때는 addEventListener를 삭제하는 구문을 추가 하여서 문제를 해결 하였다.
const setYoutube = () => {
if (Scrolled >= Pos - base) {
Youtube_Wrap.current.classList.add('on');
}
};
useEffect(() => {
window.addEventListener('scroll', setYoutube);
return () => {
window.removeEventListener('scroll', setYoutube);
};
});'IT > React' 카테고리의 다른 글
| [React] useTransition 정리 (0) | 2023.08.02 |
|---|---|
| [React] Automatic Batching 17 버전 vs Automatic Batching 18 버전 차이 (0) | 2023.08.02 |
| [React] promise.all , promise.race 정리 (0) | 2023.07.24 |
| [React] React-toolkit 정리 (0) | 2023.07.18 |
| [React] redux 작업 흐름 , redux-saga 작업 흐름 (0) | 2023.07.13 |