아래 EmailJs를 통하여 이메일을 JavaScript를 가지고 이메일을 보낼 수 있다.
※ 회원가입을 하기전의 이메일 아이디로 이메일이 가기 때문에 이메일을 받고 싶은 이메일로 하는 것이 좋다.
Send email directly from your code | EmailJS
No server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
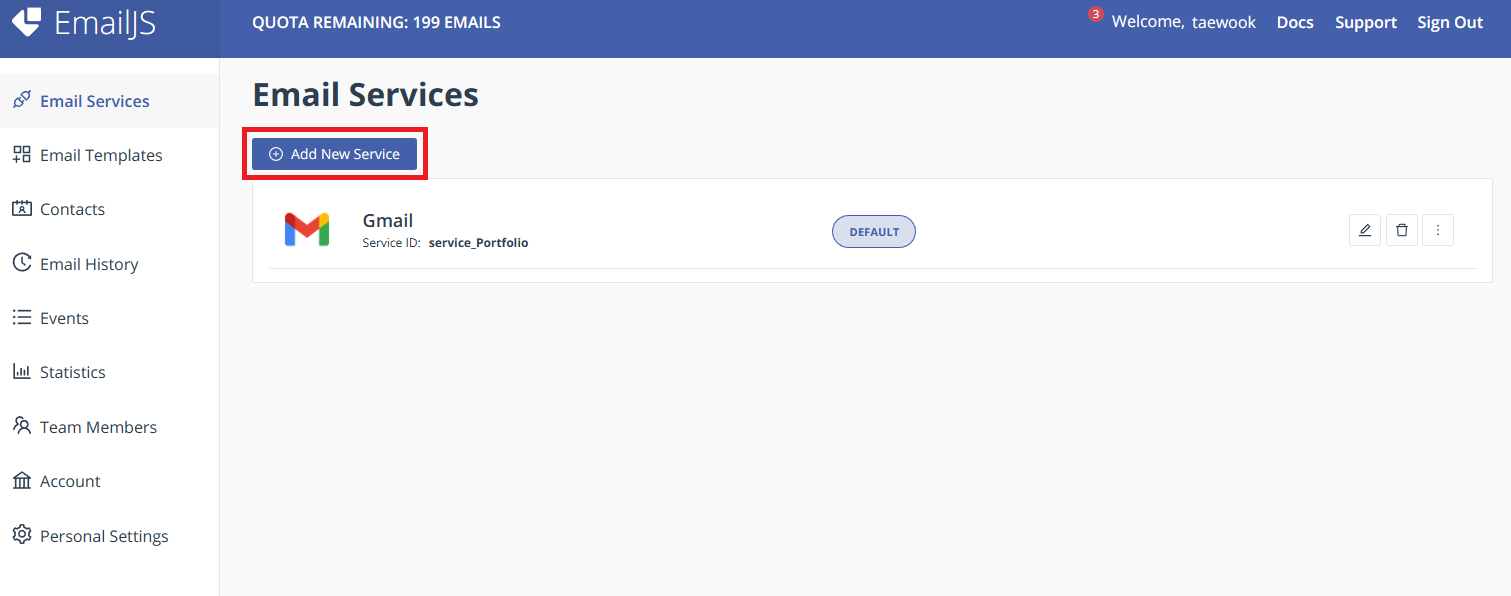
회원가입을 하고 나면 Email Service를 진행한다.

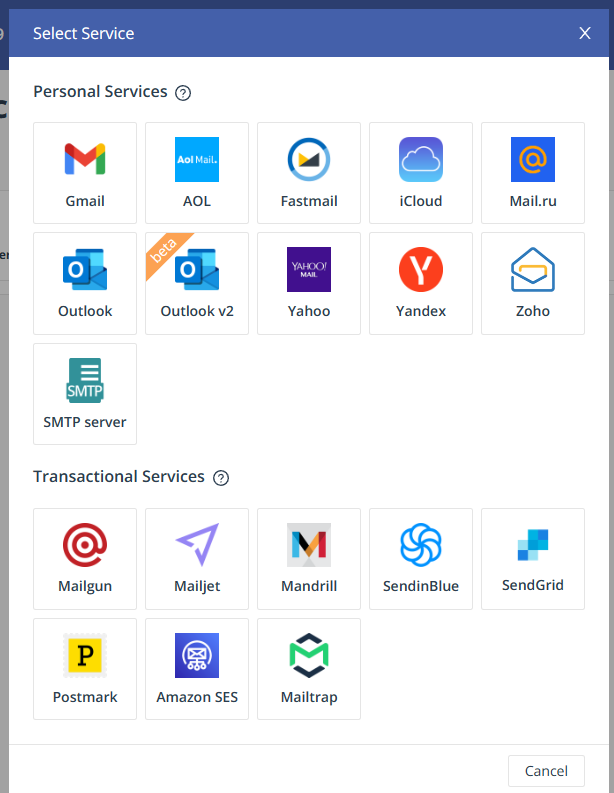
여러 플랫폼으로 사용 할 수 있는데 필자는 Gmail을 사용하였다.

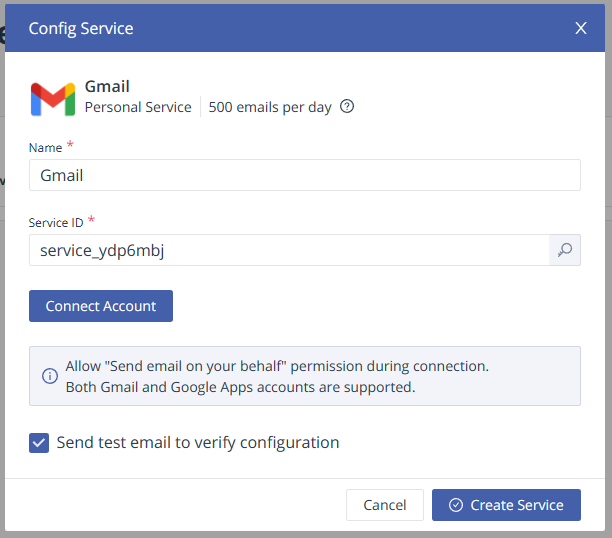
아래와 같이 Name과 Service_ID를 입력 하는데 필요한 정보니 입력을 해준다.

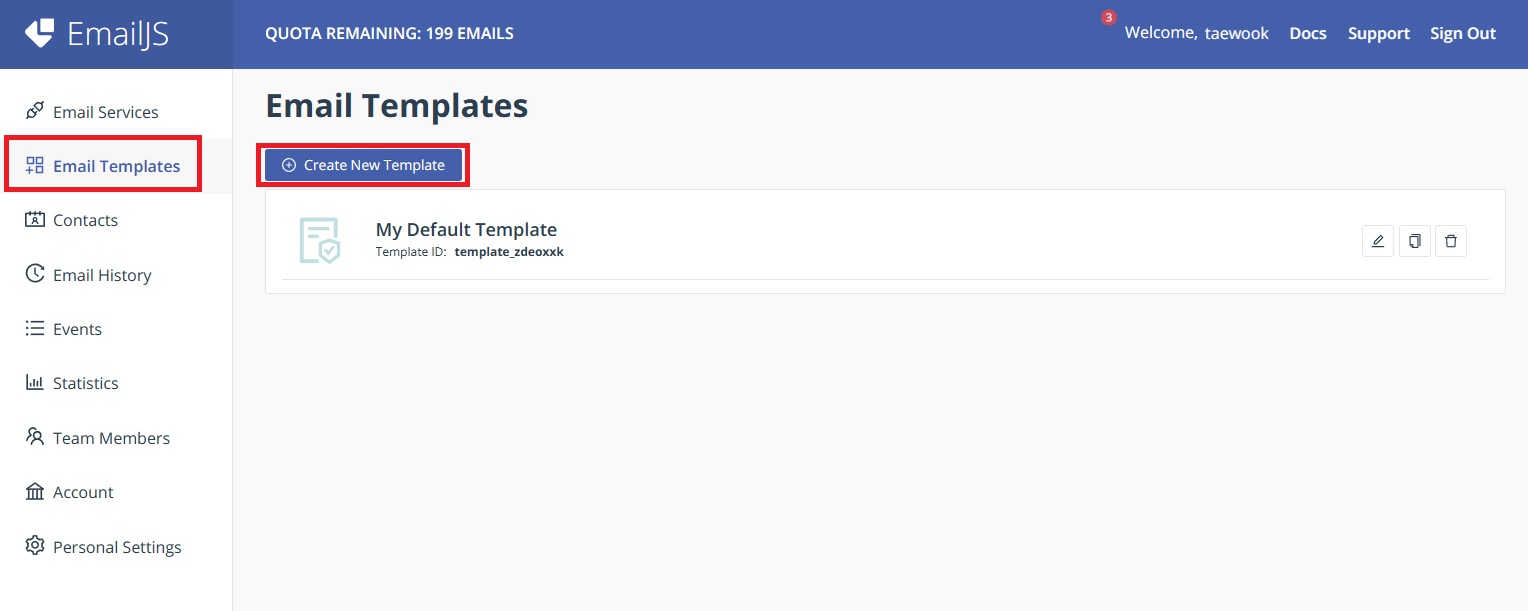
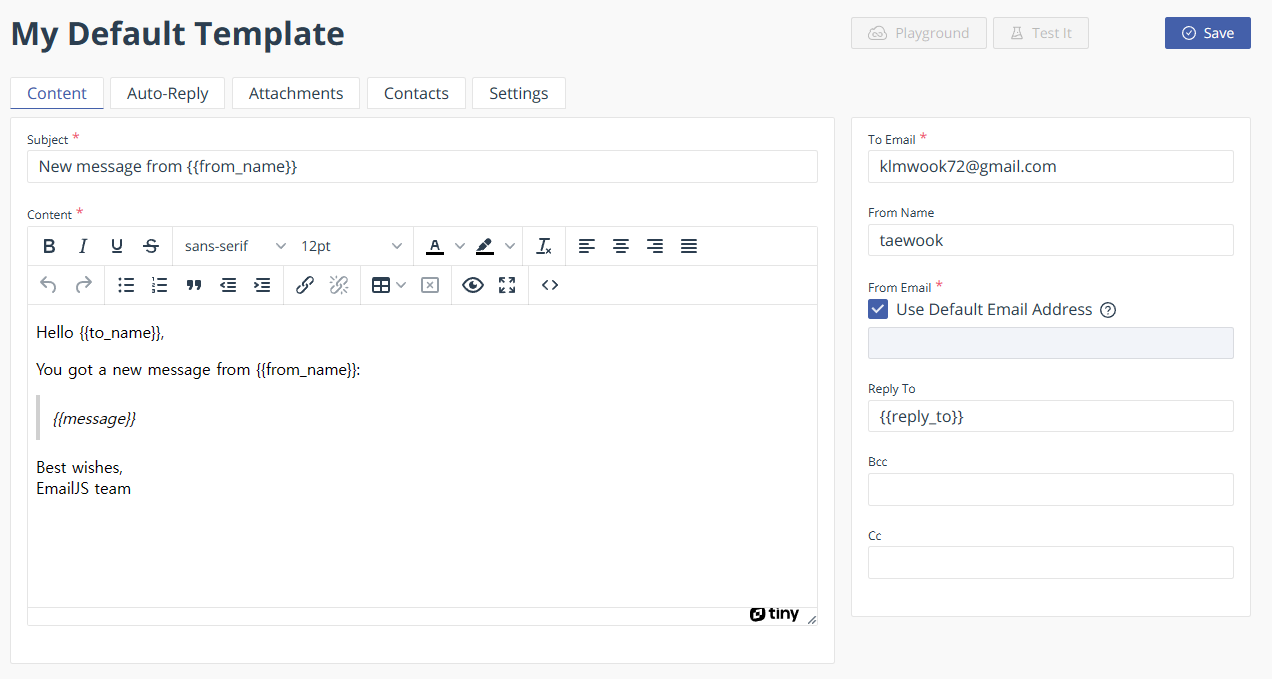
이제 메일 서비스를 하기위한 기본적인 세팅이 끝났고, 이메일을 받을 때 어떤 형식으로 받을지 세팅을 아래에서 해줄 수 있다.

아래의 이메일 형식으로 데이터를 받아서 유동적으로 보내 줄 수가 있고, {{}}는 변수명으로 나중에 직접 작업하는 HomePage에 변수명을 일치 시키면 그대로 적혀서 들어온다.

여기까지 EmailJS의 세팅은 완료가 되었고 이제 아래 사이트에서 기본적인 EmailJs를 Script에 어떻게 넣는지 알수있는 사이트이다.
EmailJS을 어떻게 사용하는지 알려주는 사이트이다.
Documentation | EmailJS
Well organized and easy to understand documentation with examples!
www.emailjs.com
아래 링크는 Form을 어떻게 입력하는지 알려주는 사이트 링크이다.
Creating a contact form | EmailJS
Creating a contact form | EmailJS
The tutorial step will explain how to integrate EmailJS SKD with a HTML from
www.emailjs.com
아래의 Head 쪽에 Script을 입력해줍니다.
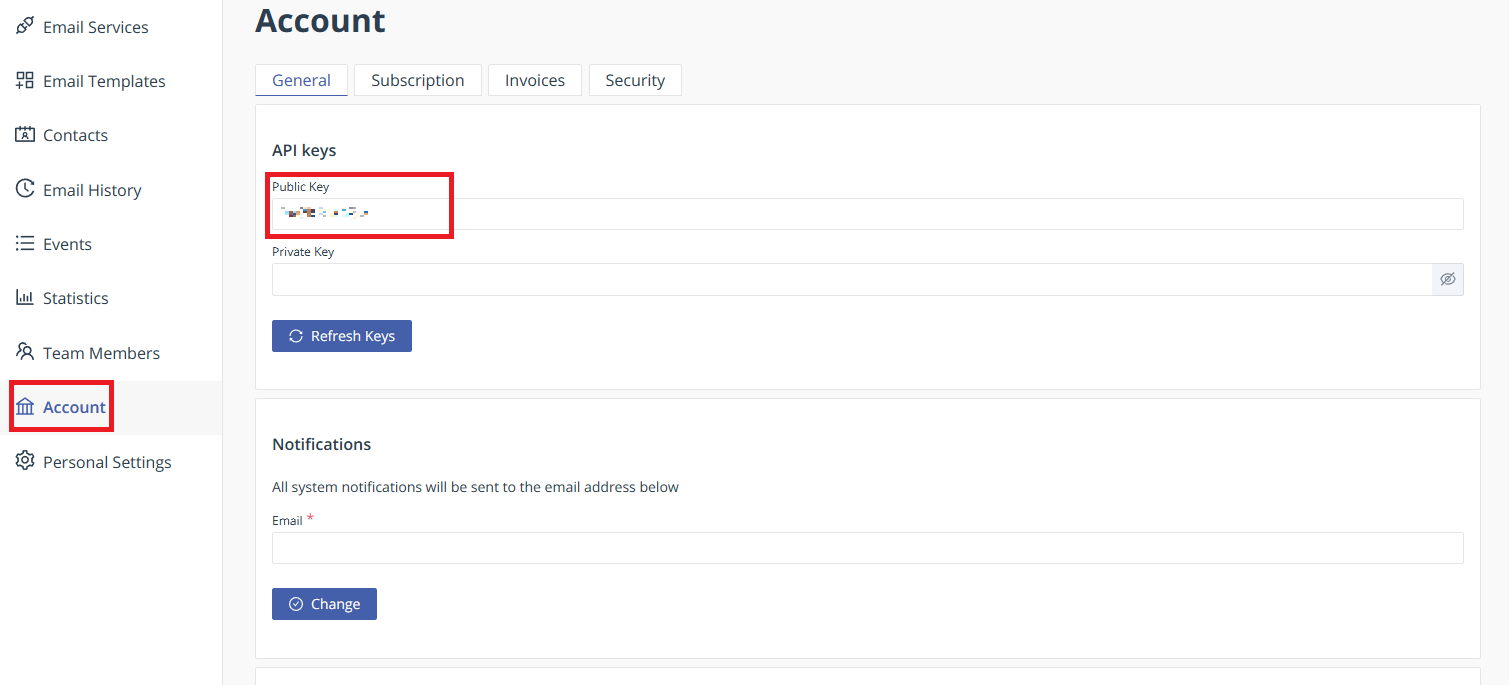
위쪽의 빨간 박스는 나의 public key를 입력하는 란 입니다.
아래쪽의 빨간 박스는 기능을 동작하는 EmailJS의 함수들 입니다.

public key는 아래에서 볼 수 있습니다.

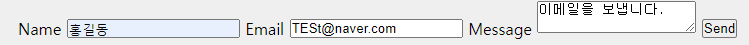
Form 요소는 Script를 가져온 링크 조금 아래에 있습니다.
name은 Email Templates에서 입력한 {{}} 여기의 변수명이라고 생각하시고 작업을 해주시면 됩니다.

Send(Submit) 버튼을 클릭 하게 되면 이메일을 보낼 수 있고 제대로 보내지면 Console창에 Success! 라고 뜹니다.

'IT > JS + Jquery' 카테고리의 다른 글
| [JavaScript] 16진수 color 코드를 RGB코드로 변경 함수 (0) | 2023.09.05 |
|---|---|
| [Javascript]requestAnimationFrame를 사용한 프로그래스 기능 (0) | 2023.06.21 |
| [카카오맵API] 정확한 위치 (위도, 경도) 찾기 (0) | 2023.06.16 |
| [JavaScript] 각 나라의 표기 방식에 맞는 날짜를 표기하는 방법 (GMT) (0) | 2023.02.07 |
| [JavaScript] 현재일 기준 이전 달 첫일 , 다음달 말일 구하기 (0) | 2022.09.29 |