framer-motion이라는 라이브러리를 이용하여 간단한 애니메이션을 구현 할 수 있다.
아래는 framer-motion을 설치하는 방법의 관련된 URL 입니다.
https://www.npmjs.com/package/framer-motion
framer-motion
A simple and powerful JavaScript animation library. Latest version: 11.0.5, last published: 7 days ago. Start using framer-motion in your project by running `npm i framer-motion`. There are 3777 other projects in the npm registry using framer-motion.
www.npmjs.com
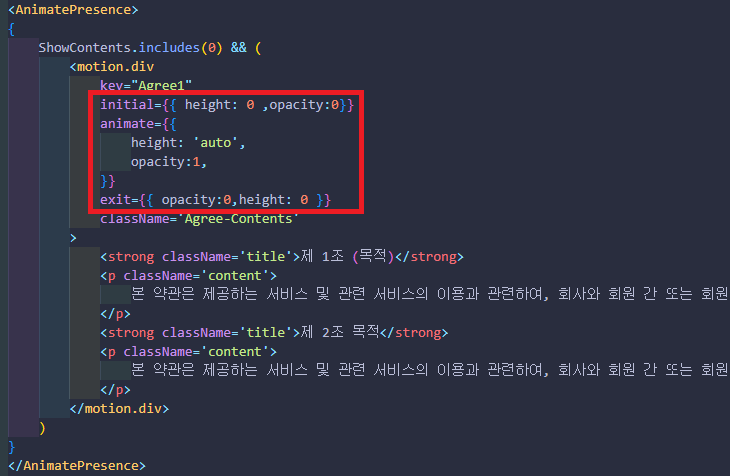
framer-motion을 사용하면 초기시점 , 애니메이션 , 끝났을 때(사라질 때)를 선택하여 애니메이션을 만들 수 있습니다.
아래와 같이 지정하면 아코디언을 만들 수 있습니다.

주의 사항
꼭 변동이 되는 부분의 <AnimatePresence>로 감싸주어야지만 사라질 때 (exit) 동작 기능이 됩니다.
'IT > React' 카테고리의 다른 글
| [React] Drag & Drop 파일 업로드 (1) | 2024.09.26 |
|---|---|
| [React] 페이징 Paging (0) | 2024.09.24 |
| [React] Debounce 정리 (0) | 2023.08.23 |
| [React] uncontrolled input이라는 에러 해결 (0) | 2023.08.08 |
| [React] 커스텀 Hooks 정리 (0) | 2023.08.08 |